Xamarin.iOS UIAlertView에 이미지를 함께 표시하기

오늘은 Xamarin.iOS의 경고창(UIAlertView)에 이미지를 함께 띄우는 방법을 공유하겠습니다. iOS 개발 문서를 읽어보고, 구글링을 한참하여 결국 제가 Xamarin.iOS에서 해냈습니다.
핵심은 UIAlertView에 accessaryView로서 UIImageView의 인스턴스를 설정하는 것입니다. 더 간단한 방법 아시면 제게 공유해 주세요!
alertView.SetValueForKey (NSObject.FromObject (imageView),
new NSString ("accessoryView"));
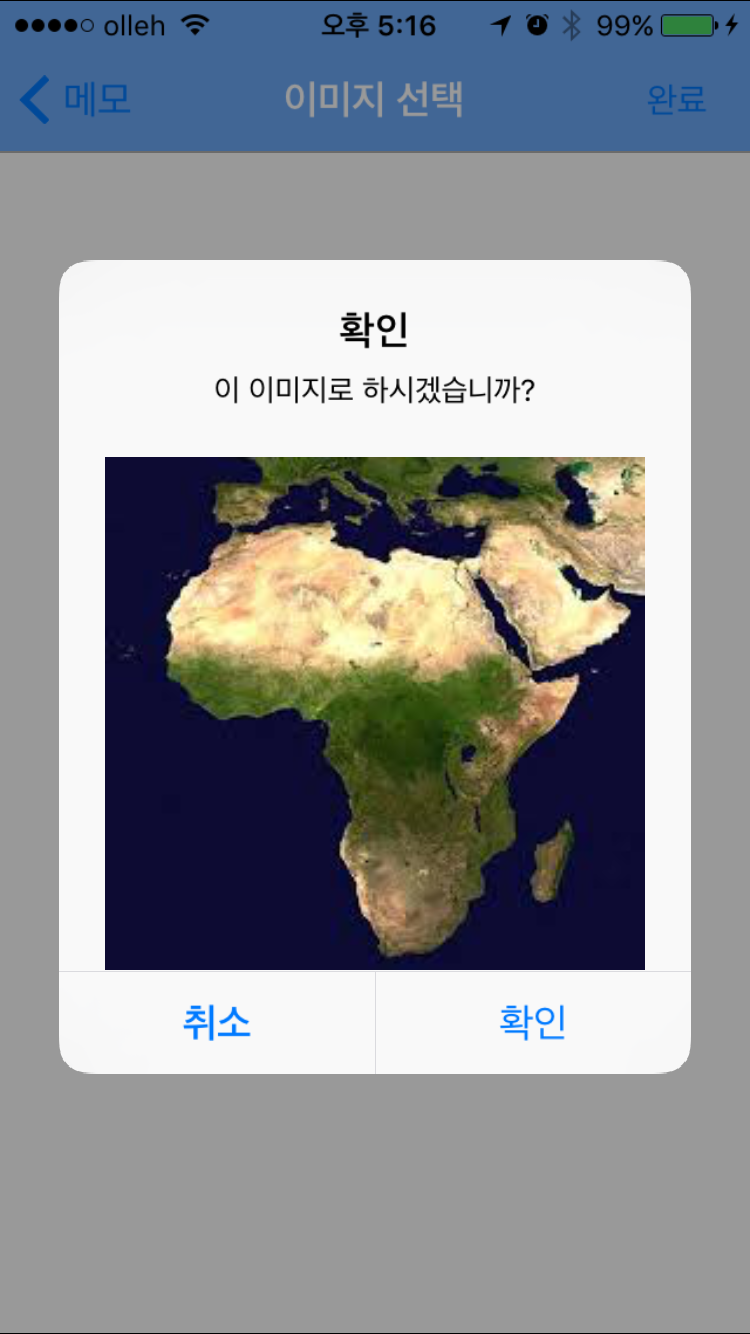
이 방법을 통해 아래와 같은 경고창을 띄우실 수 있습니다.

아래 소스를 한번 보시면, 전반적인 흐름이 이해가 되실 것입니다.
// UIImage 준비, data는 어디선가 왔다고 가정하고
var image = UIImage.LoadFromData (data);
// UIImageView 준비
var imageView = new UIImageView () {
Image = image,
Frame = new CGRect (0, 0,
image.Size.Width,
image.Size.Height)
};
// UIAlertView 준비
UIAlertView alertView = new UIAlertView ("확인",
"이 이미지로 하시겠습니까?",
null,
"취소",
"확인");
// UIAlertView에 UIImageView 장착
alertView.SetValueForKey (NSObject.FromObject (imageView),
new NSString ("accessoryView"));
alertView.Clicked += (object sender, UIButtonEventArgs e) => {
if (e.ButtonIndex == 0) // 취소
return;
// 확인 눌렀을 때 수행할 코드
};
alertView.Show ();
즐코딩하세요!
