Azure에 Ghost 블로그 7분만에 개설하기 (Deploy to Azure편)

Ghost는 Node.js로 구현된 블로그인데요. 제 블로그가 바로 Ghost 블로그입니다. 기본적으로 반응형 웹을 지원하여 스마트폰에서도 보기 좋구요, Markdown을 이용해서 쉽게 포스트를 작성할 수 있습니다.
오늘은 Ghost라는 블로그를 Deploy to Azure 버튼을 통해서 쉽게 설치하는 방법을 소개하겠습니다. 마이크로소프트 애저 계정은 다들 가지고 계시다고 가정하고 진행합니다.
Ghost 블로그는 깃허브(GitHub)를 통해 최신 소스가 배포되고 있습니다. ghost.org를 통해 호스팅 서비스를 받으실 수도 있지만, 소스를 받아 설치형으로 운영이 가능합니다.
오늘은 깃허브의 Ghost-Azure 레파지토리에서 시작합니다. 여길 방문해 보시면, 아래와 같은 버튼을 발견하실 수 있습니다.

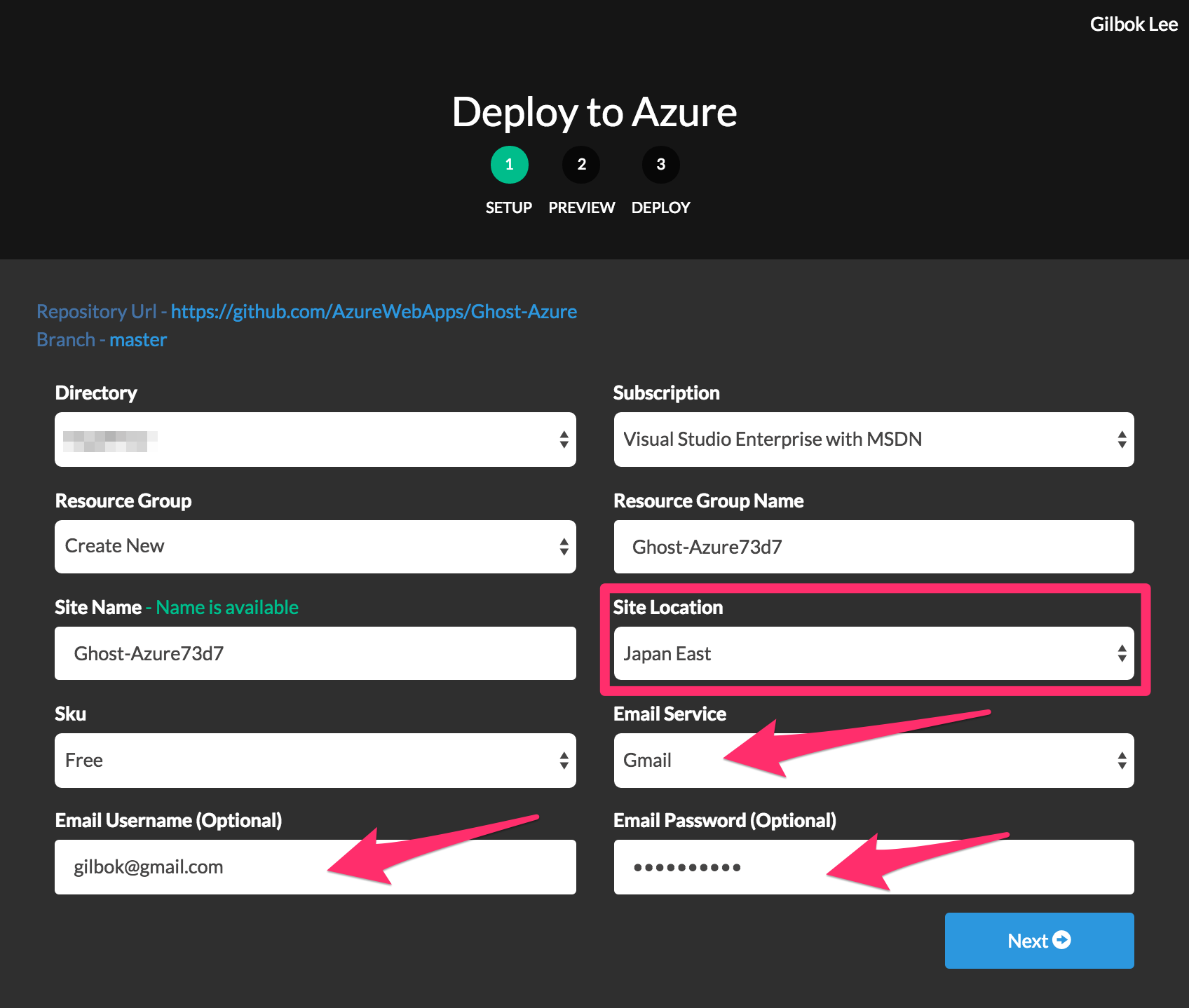
일단 눌러보시면, 다음과 같이 위자드 형태로 Azure에 Ghost 블로그를 배포할 수 있는 창이 뜹니다.

Site Location을 주의해서 선택해 주세요. 국내 독자를 대상으로 하신다면 Japan East나 Japan West를 선택해 주세요. 응답 속도 차이가 거의 없으니 대충 선택해 줍니다. Email Service는 Ghost Blog에서 관리자에게 알림 등을 보낼 때 사용되기 때문에 설정을 합니다. 콤보박스 열어보시고 사용하시는 게 없으면 무난한 Gmail을 선택해 주시면 됩니다. 마지막으로 Next 버튼을 눌러줍니다.

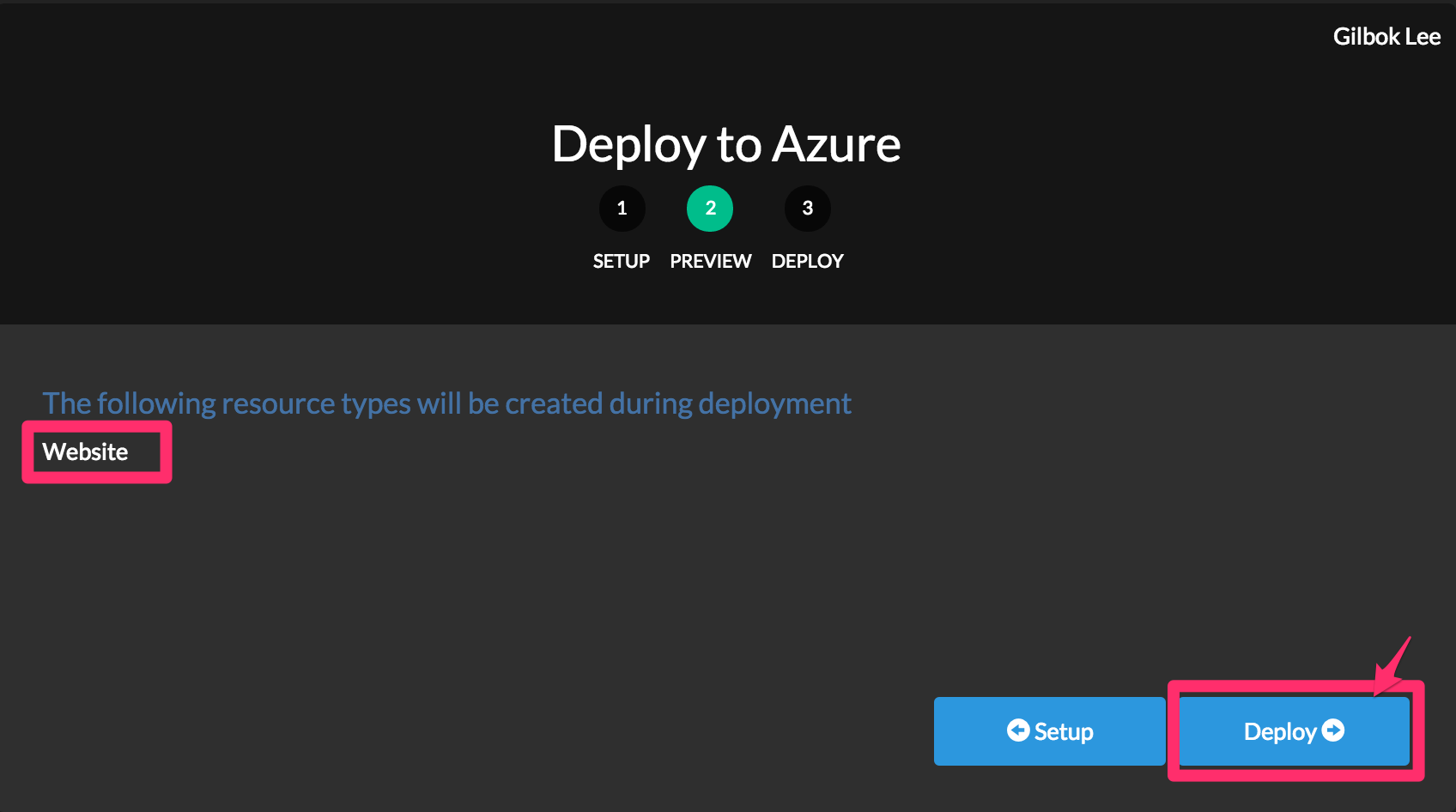
스텝2 프리뷰에서는 잠시 기다려 주시면, Website란 문구가 표시됩니다. 그 다음에 Deploy 버튼을 눌러줍니다.

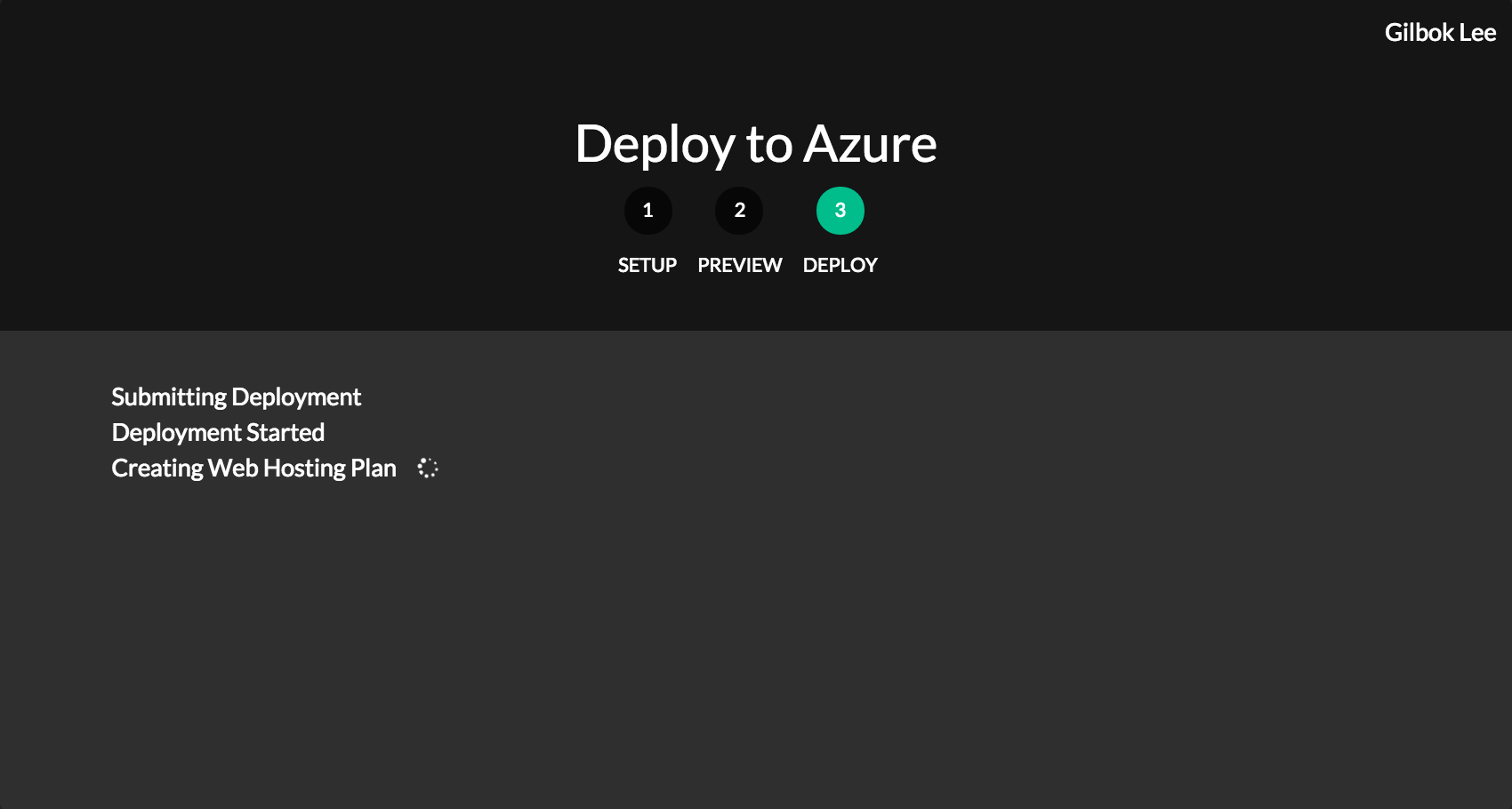
그럼 위와 같이 배포가 시작되고 진행상황을 화면에 표시해 줍니다.

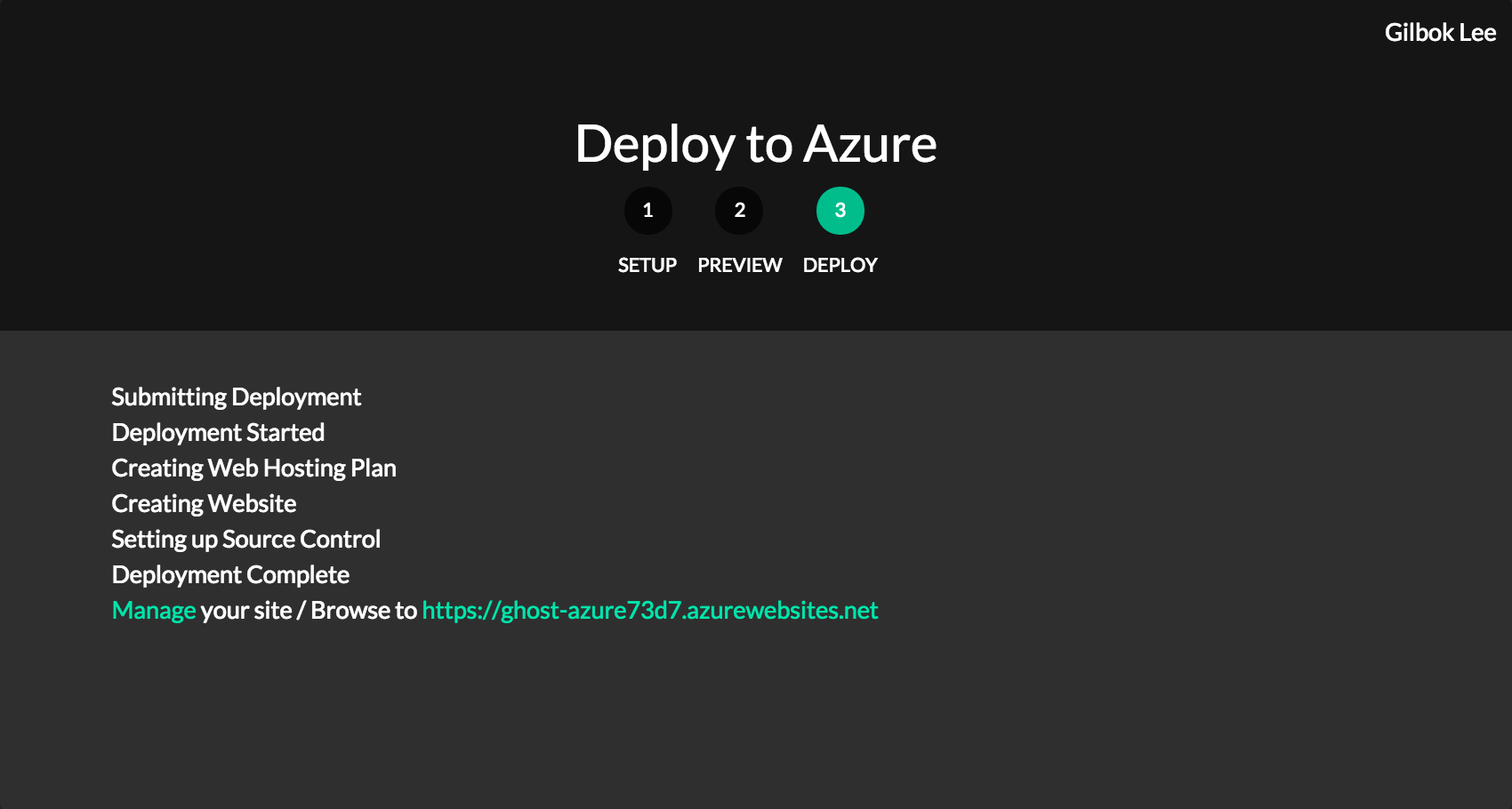
약 6분 정도 기다리면 배포가 완료됩니다. 제가 스톱와치로 측정해보았습니다. 녹색 글자의 링크를 클릭해 보면 개설된 블로그가 다음처럼 뜹니다.

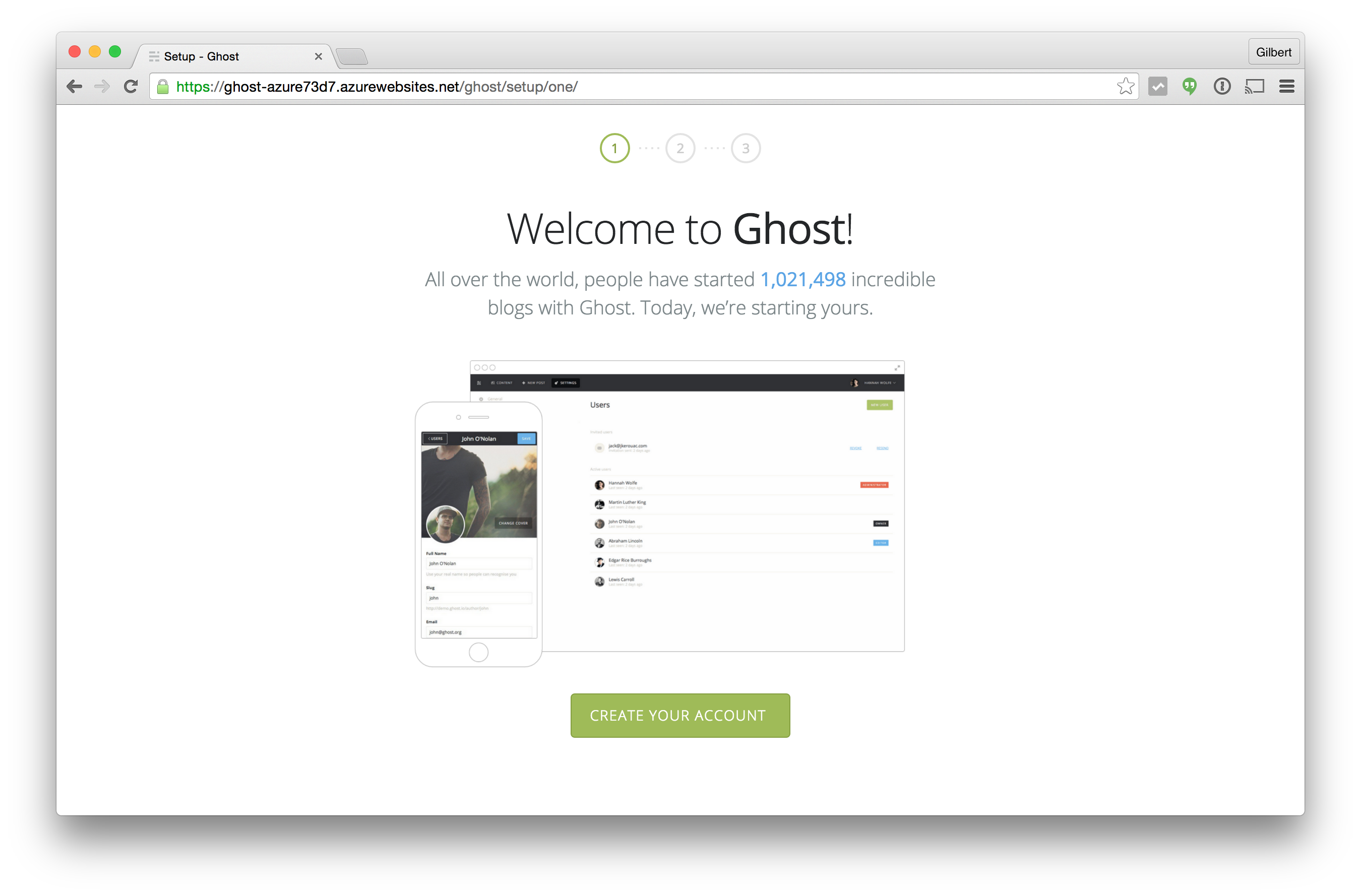
그 주소 맨 뒤에 /ghost 를 붙여 접속해 보시면, 관리자 계정을 생성하실 수 있습니다.

참 쉽죠?
커스텀 도메인 설정이나, 서비스 스펙 확장 방법은 구글링 좀 해보시면 쉽게 찾으실 수 있습니다.
